
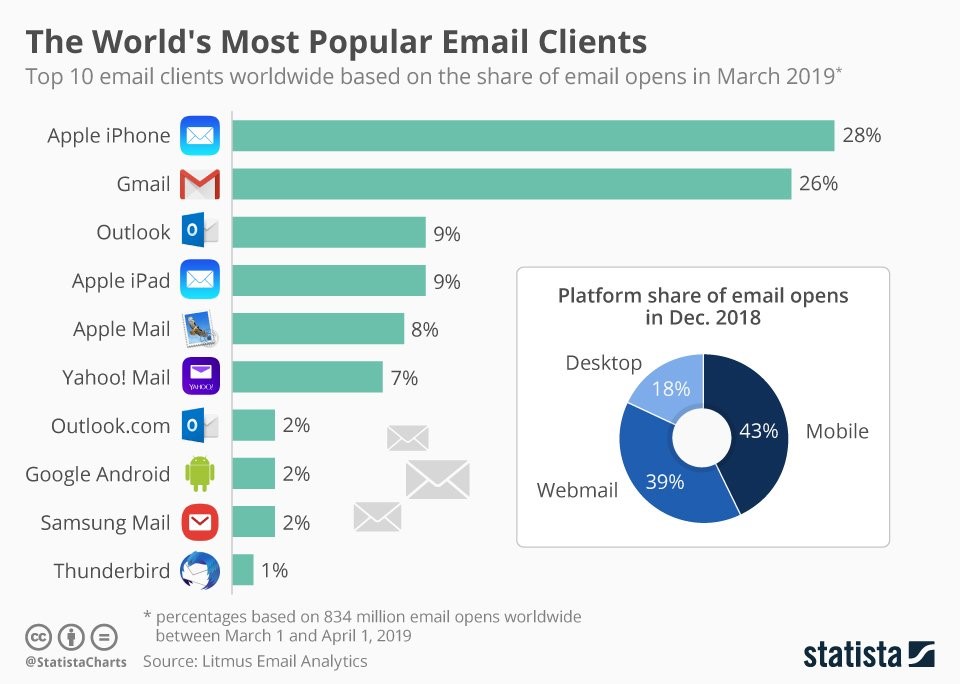
Aufgefordert zu tippen, wie die von uns geschriebenen Mails eigentlich gelesen werden, könnte man raten, dass diese doch sicher am Schreibtisch und dementsprechend in einem Desktop-Client gelesen werden. Diese Annahme ist allerdings falsch. Sogar sehr falsch. Denn mit 43% Anteil werden die meisten Mails in mobilen Clients geöffnet und gelesen. Auf dem zweiten Platz rangieren Web-Clients, wie zum Beispiel Googles Gmail. Erst an dritter und letzter Stelle folgen Desktop Clients, wie Outlook.
Das wurde im Rahmen einer Studie von Litmus Email Analytics herausgefunden. Dazu wurden weltweit 834 Millionen geöffnete E-Mails im Zeitraum zwischen dem 1. März und dem 1. April untersucht.
Was wir daraus lernen können
Was bedeutet das für unsere Emails? Zunächst einmal ist davon auszugehen, dass ein Adressat, der seine Mail schon am Smartphone gelesen hat diese am Computer nicht mehr öffnet. Es sei denn es handelt sich um eine außerordentlich wichtige Email. Wenn wir also unseren Kunden Informationen zu einem neuen Produkt oder eine neue Dienstleistung schicken, so muss die Präsentation angepasst sein an die Umstände, unter denen diese Email wahrscheinlich gelesen wird. Denn Landingpages, die zwar auf dem großen Desktop großartig aussehen und gut funktionieren, tun dies nicht zwangsläufig auf dem Smartphone. Daher ist es unabdinglich die Seiten gerade für Smartphone-Bildschirme zu optimieren. Denn hier navigiert der Nutzer hauptsächlich am bequemsten mit dem Daumen. Alle UI-Elemente müssen daher einfach zu erreichen und durch eine entsprechende Größe leicht zu tippen sein.

https://www.statista.com/chart/17570/most-popular-email-clients/
Diese Tipps gilt es natürlich nicht nur für Newsletter-Mailings, sondern für alle Mails zu beachten. Auch die kurze Mail mit einem Link zu einem Formular oder der Produktseite eines Shop-Artikels muss für den Kunden in diesem Moment einfach und bequem zu nutzen sein. Wenn das Linkziel das nicht ist, so kann man davon ausgehen, dass der Kunde nur in Ausnahmefällen am Desktop noch einmal auf die Email zurückkommt.
Keep it Simple!
Ebenso wichtig, wie die einfache Bedienbarkeit von UI-Elementen und verlinkten Seiten ist es, dass auch die Mail selbst sich den mobilen Gegebenheiten anpasst. Ein überlanger Betreff wird im Zweifelsfall überhaupt nicht vollständig angezeigt und erreicht daher den Nutzer nie. Ebenso liegt es nahe, keine ausschweifend langen Texte zu verfassen, denn ein mobiler Nutzer ist nun mal mobil unterwegs und hat nicht dieselbe Zeit und Ruhe einen Text zu lesen, wie der Nutzer, der beim zweiten Kaffee am Büroschreibtisch sitzt. Statt also den gesamten Text im Newsletter zu platzieren, kann ein Link auf einen Blogbeitrag oder eine Unterseite (welche natürlich responsiv sind) platziert werden und in der Mail selber lediglich ein kurzer knackiger Teaser genutzt werden. Hier greift auch wieder der altbekannte Hinweis, die wichtigsten Elemente „above the fold“ zu platzieren, so dass der Adressat auch bei einem nur flüchtigen Blick in den Textkörper die Kernbotschaften der Mail erhält.
Fazit
Zusammengefasst könnten die goldenen Regeln für E-Mails im Jahr 2019 lauten:
- Keep it simple – was sich sowohl auf den Inhalt als auch das Layout bezieht
- Platziere wichtigen Content „above the fold“
- Nutze einen kurzen und aussagekräftigen Betreff
- Teaser sind Volltexten zu bevorzugen






Kennen Sie schon den aixvox-Newsletter?
Lassen Sie sich einmal im Monat kostenlos über die aktuellsten Workshops, Messen, Seminare und Webinare informieren!
Sie haben erfolgreich den aixvox-Newsletter abonniert!
* Bitte senden Sie mir entsprechend Ihrer Datenschutzerklärung regelmäßig und jederzeit widerruflich Informationen zu folgendem Produktsortiment per E-Mail zu: Workshops, Messen, Seminare, Webinare, Blogbeiträge.